こんにちは
あるふぃーるです
が
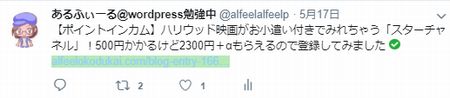
目を引くものになりました( *´艸`)
ということでお小遣い稼ぎとは関係ないですが
忘れないうちにやり方をまとめたいと思います
Twtterカード設定手順
テンプレートにメタタグを設定
「テンプレートの設定」→「HTML編集」を開きます
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:site” content=”@xxxxxxxxx“>
「@xxxxxxxxx」Twtterのアカウントを入れてください
OGP設定を有効にする
FC2ブログ管理ページ
「環境設定」→「メタタグの設定」
OGP設定を「有効にする」に変更して更新
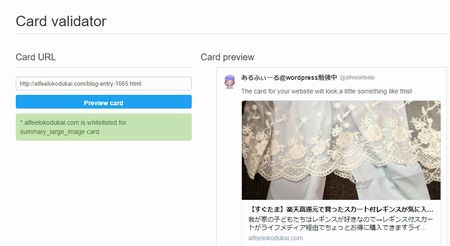
Card Validatorでチェック
こちらのサイトでちゃんとできてるかチェック
Card URLにブログ記事のURLを設定
↓の場合はhttps://alfeelokodukai.com/blog-entry-1665.htmlを設定しています
↓のようなメッセージがでるとOK
XXXXXXX is whitelisted for summary_large_image card
XXXXXXXはURLです
ここでエラーが出る場合
メタタグ設定が間違えている可能性がありますので見直してください
実際にツイートする
私の場合はちょっと待ちましたができました
もし反映されていないーという場合はちょっと待ってみてくださいね
終わりに
FC2ブログ2年ぐらいやってますが
全くこの辺も気にせずにやってきてしまいました・・・
こういった見栄えも少しずつ気にしていこうと思います
でもそろそろブログお引越しする予定!
早めのお引越ししたい・・・
できるかなー?






コメント